Vous avez peut-être entendu le terme d’UI ou d’interface utilisateur lors de l’étape de conception d’un site. Mais vous êtes encore perdu sur la réelle signification de l’UI design ? Nous allons vous donner tous les conseils pour réussir la conception de votre application ou votre site internet. Et pour cela on doit passer par l’étape User Interface design. Cet article vient compléter notre article sur l’UX : Comment utiliser l’UX design pour la création de son site ou de son application ?
Qu’est-ce que l’UI design ?
Définition de l’UI design
Avant de rentrer dans la pratique de l’UI design, il faut commencer par comprendre ce que c’est.
L’UI représente l’interface utilisateur de votre projet, la traduction exacte est User Interface qui signifie en Français : l’interface utilisateur. L’interface utilisateur ui correspond à tout le visuel de votre produit. En effet, l’UI design se rapporte à l’environnement graphique de votre plateforme web ou mobile. Le rôle des ui designers est de créer une identité visuelle à votre site, en jouant sur la typographie, les couleurs, la forme des CTA (call to action), etc..
Tous ces éléments peuvent paraître anodins, pourtant le contenu graphique de votre site permet de vous démarquer de votre concurrence et de créer une experience, car l’ambiance générale de votre site web ou application est primordiale pour l’utilisateur. Plus votre plateforme est agréable, plus votre utilisateur voudra revenir.
Pourquoi faire de l’UI design
Les raisons pour développer l’UI design de votre site sont nombreuses. On peut comparer ça à un beau plat. Si le dressage est soigné, on aura tout de suite envie de le manger. En revanche, si celui-ci a un aspect douteux, personne ne voudra prendre une bouchée. Dites-vous que pour l’UI de votre site, c’est pareil. Le visuel représente votre entreprise et le contenu graphique de votre site permet de dégager une ambiance et des émotions à l’utilisateur. Vous pouvez facilement procurer des émotions positives à votre utilisateur en facilitant sa navigation sur votre plateforme ou encore en lui mettant le contenu dont il a besoin à disposition.
L’objectif est de faire ressentir à votre visiteur que vous partagez les mêmes valeurs que lui, que vous voulez l’aider et qu’il peut vous faire confiance. Et cela passe par le choix de la typographie, de la couleur à l’emplacement de vos fonctionnalités.
Qu’est-ce qu’un UI réussi ?
Pour que votre interface soit belle et fonctionnelle, il est important d’être cohérent sur toutes les pages de votre site. Car, quoi de plus perturbant que des couleurs ou une typographie qui change à chaque page ? Soyez simple, ne faites de votre site une palette de couleurs, cela risquerait de perdre votre utilisateur. Faites beau, simple, et efficace.
Vous pouvez établir avec vos équipes une charte graphique (qui référencera les règles d’utilisations des signes graphiques) et une charte éditoriale (un document qui assure la cohérence et la qualité de votre projet). La réalisation de ces chartes permet de mettre toutes les parties prenantes en adéquation avec l’objectif visuel du projet.
Le plus important, c’est de bien connaître votre cible. Pour que votre UI soit réussi, vous devez faire correspondre les éléments graphiques avec les attentes de vos utilisateurs, votre interface doit être intuitive et facile à comprendre pour qu’il vive la meilleure expérience possible. Gardez à l’esprit que vous devez, à travers votre interface, séduire votre visiteur. Pour le séduire, le développement de l’UI design ne sera bien sûr pas suffisant, il faudra le coupler avec la conception d’un parcours utilisateur et de fonctionnalités en adéquation avec votre promesse. L’expérience utilisateur ou UX est un aussi un facteur clé pour réussir votre projet. L’ux et ui designs sont deux disciples interconnectés qui permettent de répondre aux besoins de votre cible. Restons sur le principe de l’interface utilisateur, l’UI. Pour mieux comprendre à quoi correspond un UI réussi, voici quelques exemples :
Airbnb :

Wetransfer :

Discovery :

Comment concevoir un bon UI design ?
Pour que l’interface de votre utilisateur, nous avons listé les étapes pour réussir un UI design de qualité.
-
Apprenez à connaître vos utilisateurs.
L’ui design se concentre sur l’aspect visuel et l’ergonomie de votre site avec un objectif : celui de provoquer de l’émotion. Alors avant de vous lancer corps et âme dans l’UI design de votre site, revenez aux basiques, vos utilisateurs. Vous pouvez vous aider en créant des personnas, pour connaître la moyenne d’âge de votre cible, le sexe et surtout déterminer leurs attentes. Cela vous permettra d’avoir assez d’éléments pour vous mettre à la place de votre client pour répondre à son besoin avec une interface qui le mettra en confiance.
-
Dessinez des wireframes
Les wireframes sont des maquettes fonctionnelles, en noir et blanc ou couleur, qui permettent de définir l’emplacement des contenus essentiel à votre plateforme. L’objectif dans la réalisation de wireframe c’est de hiérarchiser l’information et de structurer l’interface utilisateur. Cette vue d’ensemble est essentielle pour éviter de se tromper dans l’emplacement des différents éléments graphiques.
L’une des grosses erreurs en UI design est de vouloir trop en mettre. Trop d’informations et trop de contenus surchargeront votre page et la rendront illisible pour votre visiteur, qui ne sait plus où mettre ses yeux. Demandez-vous juste : qu’est-ce que mon visiteur doit voir en premier ?
-
Une émotion positive est la meilleure technique de vente
L’UI design cherche à faire surgir une émotion à votre utilisateur. L’objectif est qu’il soit heureux de naviguer sur votre application ou application. On cherche à tout prix à éviter l’agacement ou la frustration.
Comment agacer votre utilisateur ? C’est très simple ! Mettez des pop-up dans tous les sens, un temps de chargement trop long, des couleurs trop flashy ou l’emploi de verbes trop directif et bingo, votre visiteur ne reviendra jamais. Votre interface doit permettre à l’utilisateur de se sentir dans son élément, expliquez-lui pourquoi il peut télécharger ce document, en quoi votre newsletter est géniale etc. Chercher à accompagner l’utilisateur plutôt qu’essayer de le diriger.
-
Attention aux animations trop stylisées
La simplicité est la clé lorsqu’on parle de contenu, c’est le cas également dans l’animation de vos pages. Les animations permettent de guider l’utilisateur et d’aérer votre contenu. Lorsqu’elles sont bien réalisées elles sont très attractives, mais n’en abusez pas.
-
Typographie
Trouver la typographie qui correspond le mieux à votre projet n’est pas chose aisée. Votre typographie reflète votre maque et joue un rôle important dans la transmission de votre message, car selon le style de l’écriture, le message peut être interprété différemment selon la cible. Outre le style, la taille est aussi très importante. La lecture doit pouvoir se faire sans difficulté sur tous les supports. Vos textes doivent pouvoir s’adapter aux écrans et être aéré pour une lecture fluide.
Le petit conseil de la maison : utilisez 2, voir 3 typographies différentes. -
Le choix des couleurs
Selon notre âge, notre environnement et nos aspirations, nous sommes plus sensibles à certaines couleurs. Étudiez bien votre cible pour connaître les couleurs qui plairont. Par exemple, on sait que les jeunes sont souvent plus sensibles aux couleurs vives. Pensez à votre cible et aux messages que vous voulez faire passer. Pour vous aider, vous pouvez utiliser un cercle chromatique, cela vous permettra de rester cohérents dans le choix de vos couleurs.
-
Ayez un fil conducteur
La rédaction d’une charte graphique ou d’une charte éditoriale est importante pour avoir une ne pas vous perdre lors du développement de votre plateforme. Outre la beauté de votre site, gardez à l’esprit que votre interface doit être ergonomique et l’utilisateur doit pouvoir s’y retrouver facilement dans tout votre contenu.
Les différents types d’UI
-
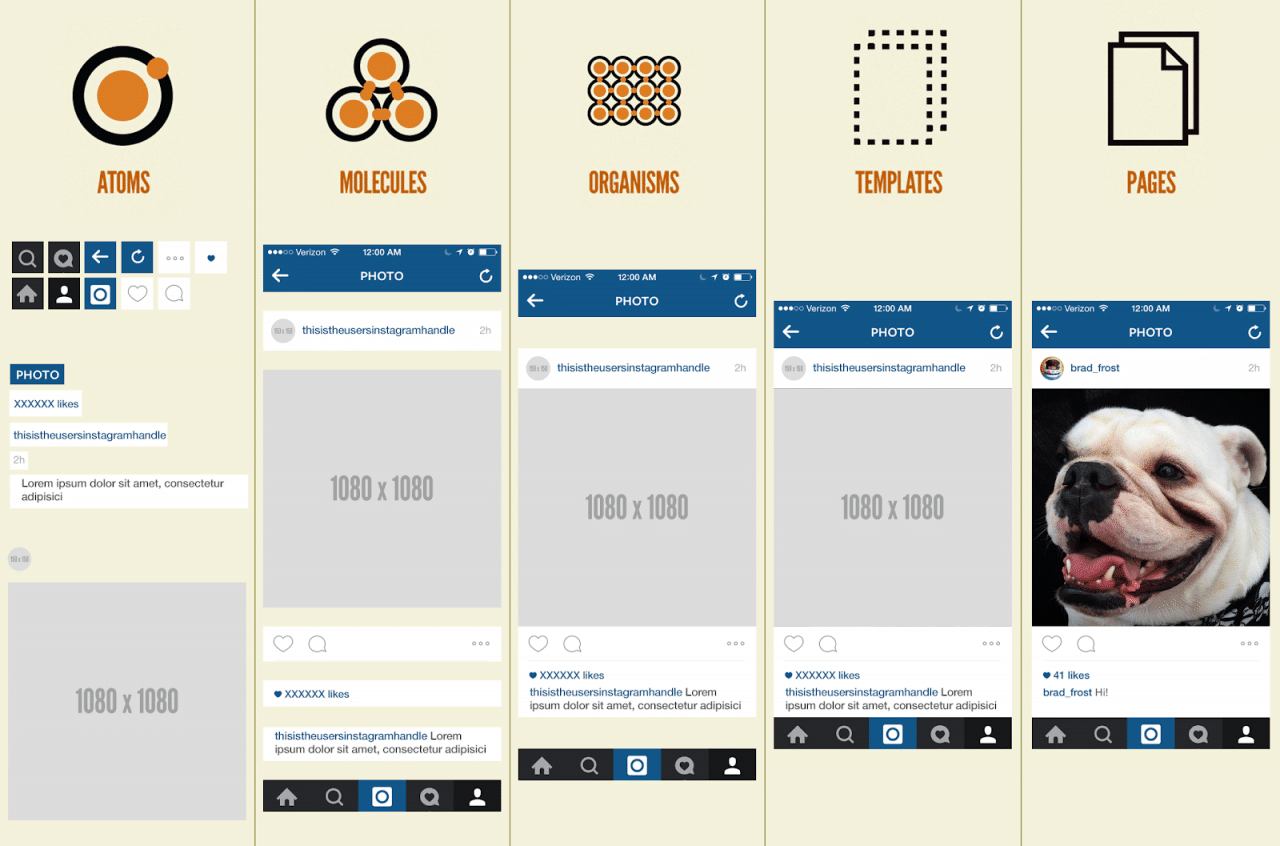
Atomic design

Le but de cette méthode est de réduire un site ou une application à ses plus petits composants, pour ensuite les assembler afin de constituer des modules de plus grands tailles. Ces modules permettent ensuite de constituer la page d’un site. Cette méthode est appréciée car elle permet un codage plus facile avec une grande adaptation à tous les écrans.
-
Material design
Proposé par Google, le design matériel est un ensemble de règles qui mette l’UX et Ui au centre de la conception. À l’aide de lignes directrices comme la typographie, les couleurs… Google à rendu la conception de plateforme accessible aux plus grands nombres.
-
Neuomorphism Design ou keuomorphism
Ce nom farfelu signifie tout simplement un web design qui représente la réalité. L’objectif est de fournir à l’utilisateur une interface réaliste. Cette méthode de design était très utilisée à l’essor des nouvelles technologies pour rassurer l’utilisateur que ne connaissaient pas les écrans tactiles.
-
Flat design
Le flat design est un style d’interface qui est caractérisé par son aspect minimaliste. Très présent sur les interfaces web et mobiles, on l’aime pour sa simplicité, son côté épuré, coloré et moderne. Il se concentre donc sur le contenu et les fonctionnalités et fait appel à l’imaginaire de l’utilisateur. Pour vous aider à comprendre voici la différence entre le Neuomorphism design et du flat design :
-
Pixel art design

-
Line design
Apparu en même temps que le flat design son intérêt se porte dans la réalisation de dessin simpliste, avec des lignes. Un savoureux mélange de rétro linéaire et minimaliste qui permet d’avoir une interface utilisateur simple et élégante. Ce style qui redevient à la mode avec son principe simple : une ligne à la fois.
esign)
Pour réaliser votre design vous pouvez faire appel à une agence digitale, qui saura vous guider ou si vous voulez faire les choses vous-mêmes, vous pouvez vous aider de ces outils :
UXpin :
Pour des interfaces réalistes, qui ressemblent à votre téléphone, cet outil est très utile pour travailler les interactions et les transitions.
Invision :
Avec sa version gratuite vous pouvez réaliser toutes les étapes de la conception d’un site ou d’une application mobile : du wireframes, au prototype de votre application. Ce logiciel est très efficace et permet d’impliquer toutes vos équipes, du chef de projet au développeur ainsi que vos clients dans la conception de l’interface. Vous pouvez collaborer dessus à plusieurs et vous pouvez aisément y ajouter des suggestions ou des commentaires directement sur la maquette.
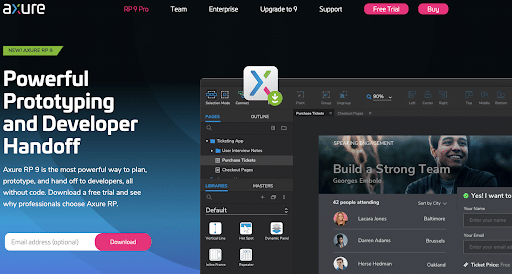
Axure :

Figma :

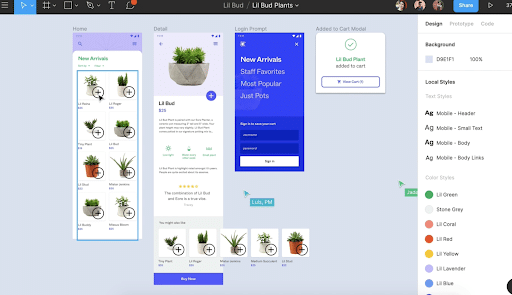
Adobe XD :
Avec Adobe XD vous avez un outil simple et complet qui offre de nombreuses fonctionnalités lors de la conception de votre produit et vous pouvez même collaborer dessus à plusieurs.
La complémentarité de l’UX UI design
Nous l’avons évoqué plus haut dans cet article, l’UI ne peut pas être efficace s’il n’est pas croisé avec une bonne expérience utilisateur UX. Mais, concrètement c’est quoi l’UX design ?
Définition de l’UX design
L’UX design c’est l’expérience utilisateur, autrement dit c’est le parcours que va faire votre visiteur sur votre site web ou application. L’UX chercher donc à créer un trajet défini qui répondra à toutes les attentes de votre utilisateur. Cela va de la fluidité de la navigation, aux interactions que le visiteur peut avoir avec votre plateforme jusqu’à la convivialité de votre produit.
Lorsque l’UI s’occupe de tout ce qui est visuel et graphique, l’UX lui se concentre sur l’expérience utilisateur, et cherche à la rendre la plus simple et la plus efficace possible. Le rôle de l’UX designer sera par exemple de mettre en place une recherche en autocomplétion ou bien proposer une FAQ aux visiteurs pour qu’ils puissent avoir toutes les réponses à leurs questions.
Des disciplines interconnectées
Choisir entre UI et UX ? Il n’y a aucun choix à faire puisqu’il faut s’attacher aux deux. Dans la conception de votre produit vous ne devez pas négliger l’interface ou le parcours utilisateur. C’est le mélange des deux qui vous permettra de proposer une interface performante. Ces deux disciplines doivent répondre aux besoins de votre cible.
Conclusion
Pour résumer, vous devez retenir que l’UI correspond à toute la partie visuelle de votre site.
L’interface de votre application ou de votre site web est un élément que vous ne devez pas négliger car l’interface permet à l’utilisateur de se sentir en confiance sur votre plateforme. Une belle interface vous permettra de convertir plus facilement vos visiteurs en consommateurs.
Dans la conception de votre produit vous devez aussi prendre en compte le parcours de votre utilisateur. L’ui et l’UX sont intimement connectés et sont des éléments clés pour réussir la conception de votre plateforme. Mais s’il y a bien une chose à comprendre et à retenir c’est de toujours travailler et concevoir en fonction des besoins de votre cible. Que ce soit pour l’interface ou le parcours utilisateur, ils doivent tous les deux répondre aux attentes de votre clientèle.