Lors de la conception ou de la refonte d’un site web, vous devez penser au parcours de vos utilisateurs. Alors, comment réussir l’UX de votre site ou de votre application ? Pour répondre à cette question, un outil vous est indispensable : le Wireframe.
Qu’est-ce qu’un Wireframe ?
Définition d’une maquette fonctionnelle
Élément essentiel du processus de création de vos interfaces web, les maquettes fonctionnelles, aussi appelées Wireframes, représentent une étape clé de votre projet.
Mais qu’est-ce qu’un wireframe ? C’est simplement un schéma, une maquette représentant votre site. Lors de la conception de votre site web ou des applications web , vous pouvez à l’aide d’un wireframe définir les zones et les composants de votre page web, tout en y intégrant l’expérience utilisateur ou UX design.
On peut comparer le wireframe aux plans d’une maison. Avant la construction, vous réalisez les plans pour ne pas confondre la salle de bain et la chambre. Pour le wireframe, c’est pareil. C’est le plan de votre futur site, essentiel pour son développement. Ce schéma ne prend pas en compte le design graphique du site, il se concentre sur les spécificités et les fonctionnalités importantes au développement de votre page web ou application mobile sans s’attarder sur les couleurs ou la typographie.
Pourquoi utiliser un Wireframe ?
Le wireframe est un schéma de votre future application ou de votre futur site, ils se composent généralement de carrés symbolisant du texte ou des images. L’intérêt de ce plan détaillé est avant tout de travailler sur l’organisation des éléments qui composeront vos projets web.
Travailler sur l’ergonomie et sur le parcours utilisateur de votre site, vous fera gagner du temps lors du développement, car votre wireframe deviendra une référence pour les graphistes et les développeurs.
En simulant le parcours de l’utilisateur, les différentes parties prenantes comprendront mieux votre projet et vos attentes et il sera plus simple de d’organiser le travail d’équipe. Un aspect très important, car cela limite le nombre d’erreurs et la création de contenu devient beaucoup plus simple. Vous éviterez ainsi les corrections qui impliquent du temps et du budget. Le wireframe devient un élément du cahier des charges fonctionnel très visuel, et compréhensible par tous. Il est d’ailleurs souvent utilisé comme fil conducteur et devient une base de travail pour la conception de maquette et dans le développement.
Spécificités du Wireframe
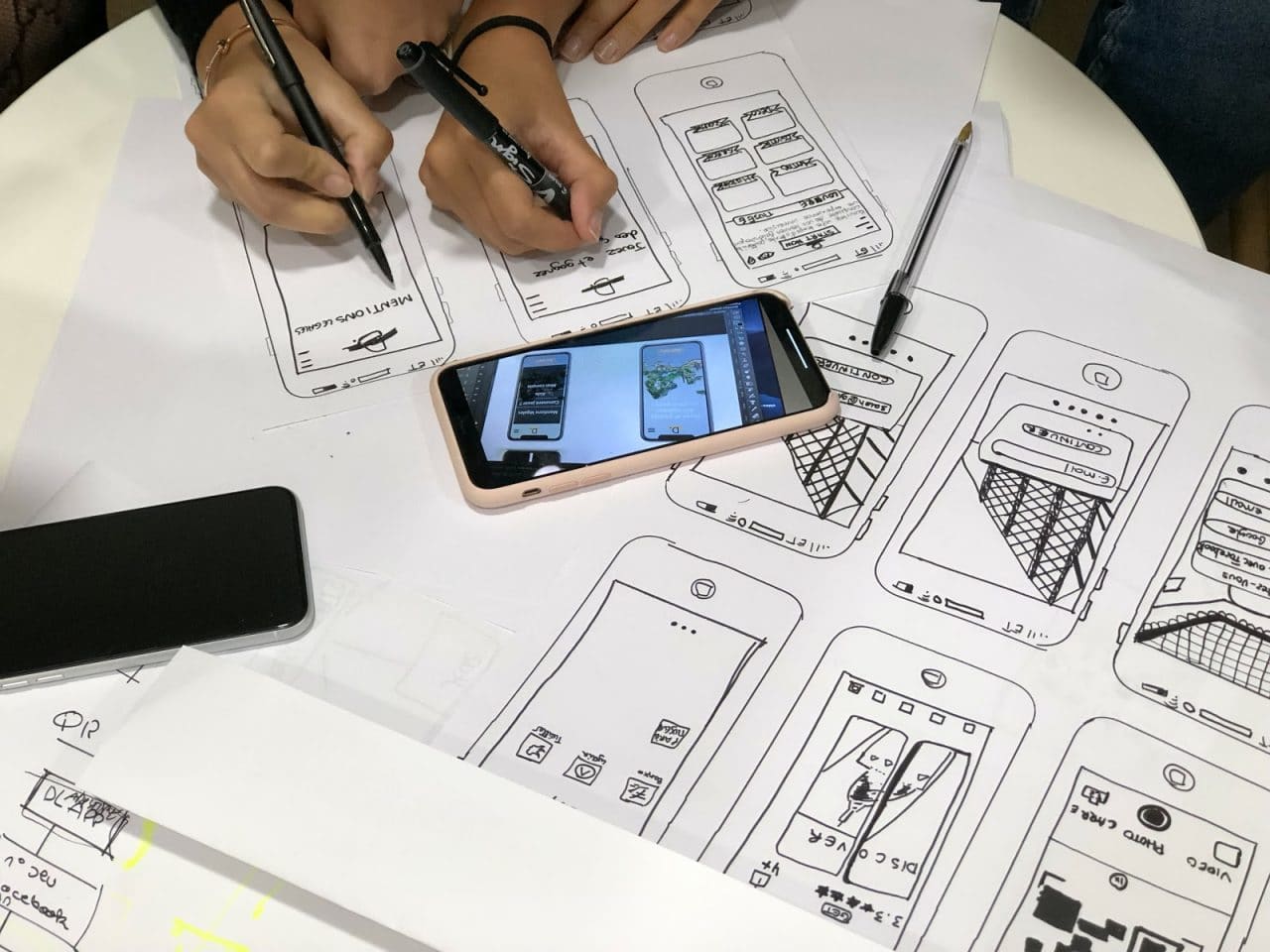
Ce qui le rend si intéressant à faire, c’est qu’il peut être réalisé sur du papier. Une simple feuille suffit à commencer le travail. Évidemment, il faudra retranscrire votre dessin sur des logiciels adaptés pour que votre wireframe prenne vie au sein de votre équipe. Mais sa plus grande spécificité, c’est la prise en compte de la navigation et de l’utilisateur.
Le wireframe, en restant simple avec des annotations, permet de visualiser les zones de textes, l’emplacement des images, des vidéos, des incitations à l’action “calls to action” et de définir les liens entre les différentes fonctionnalités. Cette étape met l’utilisateur au centre du projet, et permet donc de définir les éléments à prioriser.
Vous l’aurez compris, le wireframe est essentiel pour avoir une vue d’ensemble avant de faire développer votre site internet ou votre application mobile.
Ceux-ci permettent d’ailleurs de travailler dès la conception de votre plateforme sur des éléments essentiels pour votre site : le référencement naturel, le taux de conversion et l’expérience utilisateur ux.
Wireframe : équilibre entre SEO, CRO et UX
Lors de la conception d’un site, plusieurs paramètres sont à prendre en compte pour qu’une fois en production, le site web soit attractif et bien placé dans les moteurs de recherche.
Pour viser un bon positionnement et une certaine attractivité, il faut faire tenir en équilibre 3 facteurs qui sont le SEO (Référencement naturel), le CRO (Taux de conversion) et l’UX (Expérience utilisateur). La création de wireframe vous permet de travailler efficacement sur ces trois critères.
Wireframe et SEO (Référencement naturel)
Pour rappel, le SEO c’est l’optimisation pour les moteurs de recherche, également appelé référencement naturel. Le SEO influence votre position et donc le trafic sur votre site, il faut y penser dès la conception de vos wireframes.
Dans la réalisation de vos maquettes fonctionnelles, vous devez prendre en compte des règles simples de SEO qui feront remonter votre site web en pôle position dans les moteurs de recherche. La qualité du SEO dépendra de la technique, du contenu et de l’expérience utilisateur de votre site. Si vous arrivez à prendre en compte ces trois éléments dès la conception de vos wireframes, alors vous avez de grandes chances d’avoir un site en 1re position dans les moteurs de recherche.
Pour vous aider, voici quelques conseils de SEO à prendre en compte dans votre Wireframe :
- Pensez à structurer votre wireframe en plaçant vos titres, sous-titres. Et surtout, mettez l’information la plus importante en premier.
- Il faut que les informations soient facilement consultables. Cela veut dire que vous devez penser à la taille de votre texte dans vos maquettes fonctionnelles.
- Mettez un seul H1 ! Et variez les plaisirs avec les H2 et H3 (Niveaux de titre)
- Mettez du contenu de qualité avec des mots-clés impactant
- Pensez à mettre les Alt pour vos images
- Mettez les éléments clés au début de votre page
- Pensez à croiser les contenus entre eux, pour créer un maillage de liens.
- Lorsque vous réalisez votre wireframe, gardez toujours en tête cette phrase : “MOBILE FIRST”, pensez que la plupart des personnes naviguent grâce à leur téléphone. Il faut donc que votre site soit adapté et facile à utiliser sur mobile.
Wireframe et CRO (Taux de conversion)
C’est quoi CRO ? C’est tout simplement l’acronyme pour “Conversion Rate Optimization”, une démarche qui a pour but d’optimiser le taux de conversion de vos prospects en potentiels clients. Beaucoup d’entreprises font l’erreur de concevoir leur site sans penser à la conversion des prospects. Pourtant, c’est un facteur essentiel et il peut se traduire dans les wireframes !
Vous vous demandez peut-être en quoi le CRO peut être instauré dans la réalisation des maquettes fonctionnelles. Tout simplement, parce qu’il mobilise des outils comme l’ergonomie du site et l’expérience utilisateur.
Pour vous aider à prendre en compte le taux de conversion dans vos wireframes, vous pouvez vous poser trois questions :
- Qu’est-ce qui arrive en premier sur ma page durant les 2 premières secondes ?
- Est-ce cet élément qui transformera les visiteurs en clients ?
- Ou est-ce que je place mes “call-to-action” ?
Dites-vous qu’il est important que votre site soit un tunnel de vente, car une campagne adword n’aura aucun effet si votre site n’a pas pris la conversion des prospects en compte.
Vous devez donc adapter votre wireframe pour qu’il tienne compte du CRO et faciliter le travail des webdesigners.
Wireframe et UX (Expérience utilisateur)
Une fois sur votre site, il ne faut que quelques secondes à l’utilisateur pour se faire une opinion sur la qualité de votre offre. Il suffit donc d’un temps de chargement trop long ou des “call to action” mal placés pour que l’utilisateur quitte votre site.
Vous l’aurez compris, l’expérience utilisateur ou UX est essentielle dès la conception de votre projet. L’expérience de votre client commence dès sa recherche sur Google et s’intensifie une fois sur votre site. Dans vos wireframe vous devez vous concentrer sur le parcours utilisateur et non sur l’interface (ui ux : quelles différences et complémentarités).
Même s’il est difficile de se rendre compte de l’interface utilisateur sans design graphique, avec l’aide des wireframes, vous pouvez réfléchir à chaque étape de votre client et comment lui procurer une expérience optimisée.
Pour cela vous devez notamment penser à :
- Comment les éléments s’afficheront sur vos pages ?
- Est-ce que vos pages sont pensées Responsive ?
Vous pouvez vous aider de repères sur vos wireframes. Mettre une grille sur vos wireframes (repère horizontal et vertical) vous permettra d’aligner votre contenu et de le structurer.
Ces indicateurs vous permettront de gagner du temps lors du développement.
Les wireframes deviennent une partie de votre cahier des charges fonctionnel et un moyen de communication entre les équipes. Y penser maintenant, pour moins y penser après.
Vous comprenez maintenant pourquoi l’élaboration de Wireframes vous fait gagner du temps sur le cycle complet du projet.
Comment créer un wireframe pour son site web ou son application ?
Après avoir vu la théorie, nous allons aborder le côté pratique du wireframe. Vous avez compris que c’est un outil, qui doit être assez précis pour être utilisé par toutes les parties prenantes.
Dans un premier temps, vous pouvez vous concentrer sur l’objectif de votre page web ou de votre application et la façon dont l’utilisateur interagit avec l’interface.
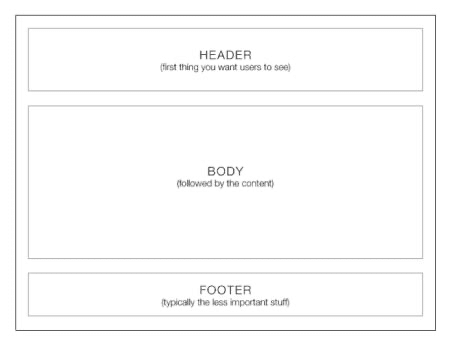
Pour cela, prenez une page web et divisez-la en trois parties :
- Le header (l’en-tête de la page)
- Le body (le corps de la page)
- Le footer (le pied de la page)
Après avoir fait la distinction de ces trois parties, vous pouvez commencer par le body de votre page : Qu’est-ce qui doit apparaître prioritairement ? Du texte ? Une image ?
Puis vous pouvez passer au footer et au header, en vous demandant où est-ce que vous placez votre menu ? Comment fonctionnera la navigation ? Où sera placé le formulaire de contact ? etc.
Essayer de respecter les dimensions des textes et des images pour un rendu réaliste (pas la peine de vous embêter avec le texte, un simple carré suffit pour comprendre).
L’objectif n’est pas d’avoir une version travaillée de votre site, mais de présenter l’architecture générale.
Enfin, pensez à ajouter les fonctionnalités principales, et les call-to-action à votre wireframe.
Vous pouvez dans un premier temps, le dessiner à la main, mais il vous faudra passer sur un logiciel pour décrire chaque élément de votre wireframe.
Il existe de nombreux logiciels gratuits et professionnels.
Les logiciels pour la conception de votre wireframe
Pour vous aider dans la conception de vos maquettes fonctionnelles, nous avons sélectionné cinq outils qui vous permettront de réaliser vos wireframes sans prise de tête.
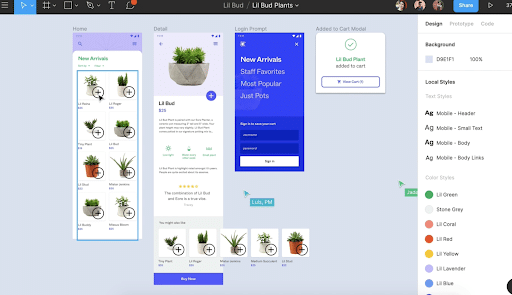
Figma

Assez simple à prendre en main, il permet aussi de collaborer à plusieurs.
C’est l’outil que nous utilisons chez Sooyoos.
Whimsical
C’est un outil en ligne. Dans la version gratuite, vous pouvez travailler à plusieurs et sur plusieurs wireframe à la fois. De plus, vous bénéficiez d’un grand nombre d’éléments de la bibliothèque. Le site est très simple d’utilisation et vous donne accès à des démos.
Pencil

Wireframe.cc

Axure

Les erreurs à éviter
Avant de vous lancer dans la conception de vos wireframes, voici quelques erreurs à éviter :
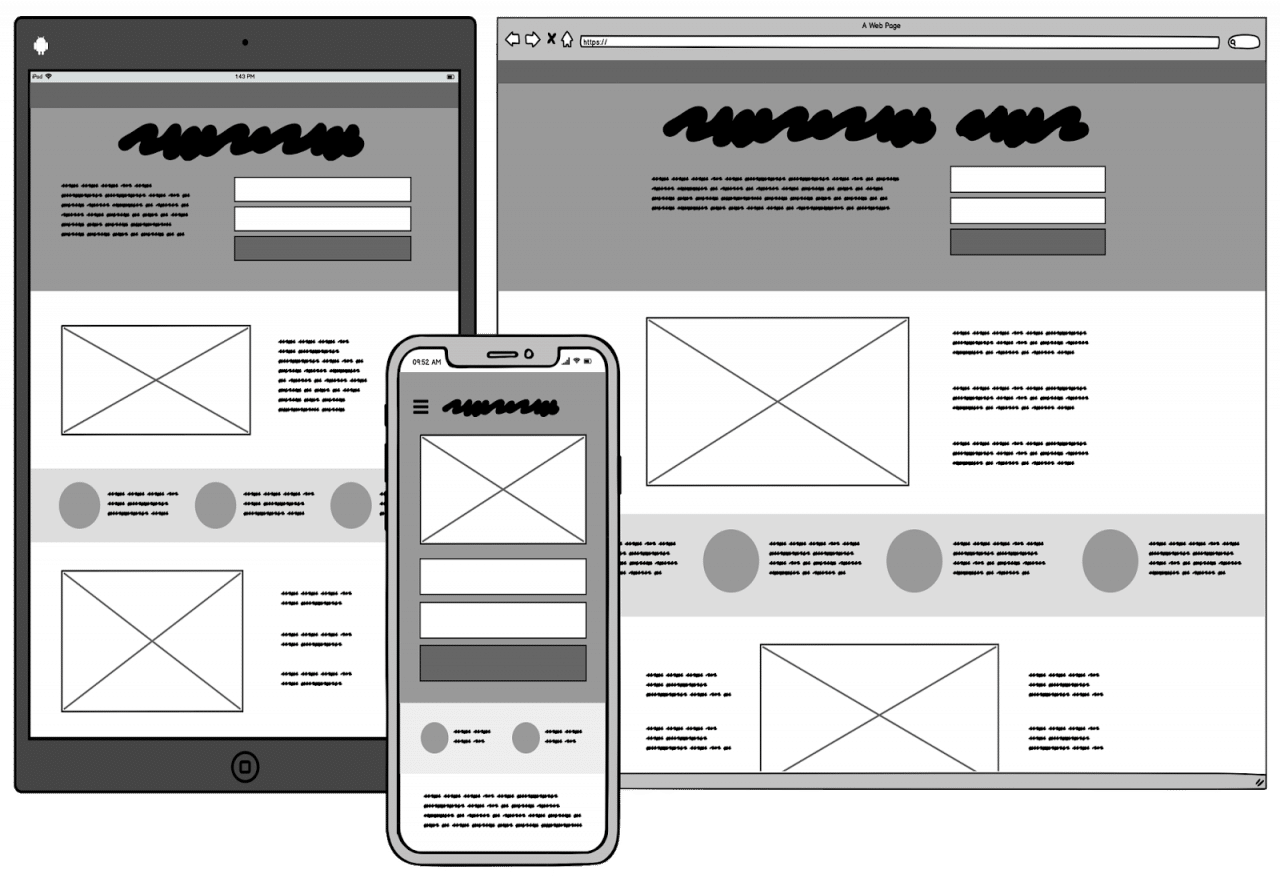
- Ne pas prendre en compte les différentes tailles d’écrans et leur inclinaison
Et oui, un téléphone et une tablette se prennent à l’horizontale et à la verticale. Selon l’écran votre contenu ne s’affichera pas de la même façon. Il faut donc penser Responsive ! Votre page doit pouvoir s’adapter à tous les écrans sans perdre en qualité de mise en page.
- Perdre du temps avec de la couleur
Ne cherchez pas à réaliser votre charte graphique tout de suite, car ce n’est pas le but. Vous pouvez mettre quelques couleurs pour bien distinguer les éléments, mais le wireframe ne sert pas à faire le design de votre futur site.
- Ne pas mettre l’information la plus importante en premier
Votre utilisateur doit tout de suite comprendre qui vous êtes et ce que vous faites. Mettez l’utilisateur au centre de votre réflexion et de votre navigation. Il doit avoir facilement accès aux principales fonctionnalités de votre plateforme.
- Ne pas prendre en compte la lisibilité des textes
Même si le wireframe est un schéma de votre futur site, cela ne veut pas dire qu’il doit être irréaliste. L’objectif est que celui-ci serve de modèle de référence pour les développeurs, il faut donc prendre en compte le moindre détail. Pensez à la taille des images et des textes pour qu’ils soient lisibles par votre utilisateur.
Nos conseils pour la réalisation de vos Wireframes :
Voici quelques conseils en pour réussir vos wireframes :
Conseil 1 : Définissez un objectif clair avant la conception des wireframes
Avant de commencer la conception de votre produit, demandez-vous ce que vous souhaitez réaliser. Que souhaitez-vous montrer à vos utilisateurs ? Quelle action est attendue ? Quel est l’objectif de tel ou tel écran ? Ayez une idée claire et définie de votre projet. Sans cela, la réalisation des wireframes ne vous apportera rien.
Conseil 2 : Utiliser un modèle adapté
Pour concevoir des applications mobiles, une application web ou encore un site internet, le modèle et le contenu auront des tailles différentes. Cela semble logique mais il est important que les wireframes soient fidèles à la réalité.
Conseil 3 : Pensez en termes de flow et non d’écran
Certes les wireframes représentent des écrans, mais ce n’est pas pour autant qu’ils ne doivent pas interagir entre eux. Vos wireframes ne doivent pas traduire un simple écran, mais une interaction avec l’utilisateur. Pensez Workflow : Votre objectif est de rendre le parcours de votre utilisateur fluide.
- Qu’est-ce qui est le plus important sur cet écran ?
- Comment mon utilisateur va réagir avec ça ?
- Que va-t-il se passer ensuite ?
Conseil 4 : Ne le faites pas seul
C’est votre projet mais rien ne vaut un avis extérieur. N’hésitez pas à montrer vos wireframes à vos collègues pour leur montrer les interactions. Vous pouvez aussi faire appel à des agences digitales ou à des webs designers. Ils porteront un œil professionnel sur vos wireframes et pourront vous aider et vous orienter sur vos choix.
Conclusion
La réalisation de vos wireframes est une étape essentielle de la conception de UX design de votre futur site. Cette étape ne doit pas être négligée, car c’est un travail qui vous accompagnera tout le long de votre projet. De plus, les wireframes sont un outil de communication efficace et vous permettent de gagner du temps et de l’argent dans le développement de votre site.