Strapi est un CMS headless, open source, et auto-hébergé. Découvrez dans cet article, dans quel cas l’utiliser et pourquoi il peut être adapté à certains projets d’applications et sites web.
Présentation : Qu’est ce que Strapi ?
Strapi est un CMS headless, open source, et auto-hébergé. Il est agnostique aux bases de données, en servant des données et des méthodes via des endpoints Restful ou GraphQL.
Un CMS Headless, c’est quoi ?
Un CMS headless est une API driven, c’est-à-dire qu’il s’occupe de la création et de la gestion du contenu de notre site, tandis que l’affichage du site est géré par un tiers (un site web, une application, etc.). Il ne fait donc pas partie d’un moteur de modèles et d’un SDK.
Strapi nous accorde alors une plus grande flexibilité en comparaison à un CMS traditionnel grâce à l’utilisation d’un framework ou des outils de notre choix pour gérer l’affichage. De plus, le contenu géré par Strapi est utilisable par une multitude de canaux de diffusion grâce à son API.
Les avantages principaux d’une architecture headless en général:
- Flexibilité totale : Permet de choisir n’importe quelle technologie front-end (React, Vue.js, Angular, etc.).
- Amélioration des performances : Séparation claire du contenu et de l’interface utilisateur, facilitant l’optimisation des performances.
- Simplicité de gestion multi-canal : Gestion centralisée du contenu pour des diffusions vers divers canaux digitaux (sites web, apps, etc.).
- Interfaçage aux SI : une architecture modulaire peut plus facilement s’insérer dans un système d’information existant.
Quels sont les avantages de Strapi Headless CMS ?
Il y a plusieurs avantages à utiliser Strapi Headless CMS.
Une interface prête à l’emploi
D’abord, Strapi nous offre une interface prête à l’emploi pour modéliser nos données. C’est-à-dire que nous n’avons plus besoin de créer des tables en base de données ni même d’écrire les requêtes pour les récupérer. Grâce à l’interface utilisateur, nous pouvons créer tous les types de données, même relationnelles.
Une système d’authentification et de gestion d’autorisations
Strapi propose également un système d’authentification et de gestion d’autorisations. Vous pouvez donc contrôler qui peut consommer vos données à l’aide de l’API. Par exemple, vous souhaitez peut-être masquer certaines données au grand public, mais que ces dernières ne soient accessibles qu’en étant connecté. C’est ce qu’on appelle les “Rôles et Permissions” dans Strapi.
Un support i18n
Strapi possède aussi un très bon support i18n, contrairement à de nombreux CMS. De plus, dans sa dernière version, Strapi offre la possibilité de fournir une traduction à n’importe quel élément de données que vous avez sauvegardées et/ou publiées. Cela permet donc une diffusion à plus grande échelle sans ajouter de complexité à la création des entités.
API REST ou GraphQL
Lors de la création d’entités dans l’interface utilisateur de Strapi, des API REST et GraphQL documentées sont générées à la volée. Vous pourrez donc visualiser les routes disponibles dans l’API via un Swagger/GraphQL
Open Source et Personnalisable
Strapi est entièrement open-source, ce qui permet aux développeurs de modifier, d’étendre ou d’intégrer la plateforme en fonction des besoins spécifiques du projet. Cela le rend idéal pour des entreprises cherchant des solutions sur mesure sans être bloquées par des systèmes propriétaires.
Ajouter ou personnaliser des endpoints
Lors des débuts de Strapi, ce dernier servait de framework MVC pour NodeJS et n’a pas beaucoup évolué en interne depuis. Il est donc possible d’ajouter de nouveaux endpoints à l’API en fonction de vos besoins. Pour cela, il vous suffit d’ajouter une nouvelle logique dans le code au niveau des models et contrôleurs. Vous pouvez également personnaliser les endpoints déjà existants (ceux générés automatiquement) pour implanter par exemple une logique d’autorisation plus précise.
Quels sont les inconvénients de Strapi Headless CMS ?
Bien que Strapi Headless CMS regorge d’avantages, il a néanmoins quelques inconvénients. Les connaître est d’ailleurs un bon moyen pour limiter l’impact de ces derniers sur la gestion de votre contenu.
Une migration de la base de donnée limitée
Tout d’abord, la prise en charge de la migration ou d’amorçage de la base de données est limitée.
Strapi gère de manière transparente tout type de création ou de mise à jour de type de contenu dans la base de données. Cela signifie que les migrations doivent être gérées manuellement dans plusieurs environnements. Prenons un exemple, si vous choisissez de modifier une permission pour une entité donnée dans un environnement X, cette modification sera enregistrée de manière transparente. De ce fait, aucun fichier de migration ne sera généré. Par conséquent, vous devrez vous assurer d’avoir écrit une solution de migration personnalisée ou alors, d’effectuer manuellement ces modifications sur vos autres environnements.
Des mises à jours complexes
Enfin, Strapi effectue beaucoup de mises à jour. Ce qui peut être un bon élément en tant qu’écosystème, mais si vous utilisez Strapi pour de larges référentiels de contenu, vous trouverez ces mises à jour fréquentes un peu rebutantes. D’autant plus que la mise à niveau d’un système de production peut parfois s’avérer complexe lorsque certaines mises à jour proposent des changements de rupture.
Utiliser Strapi
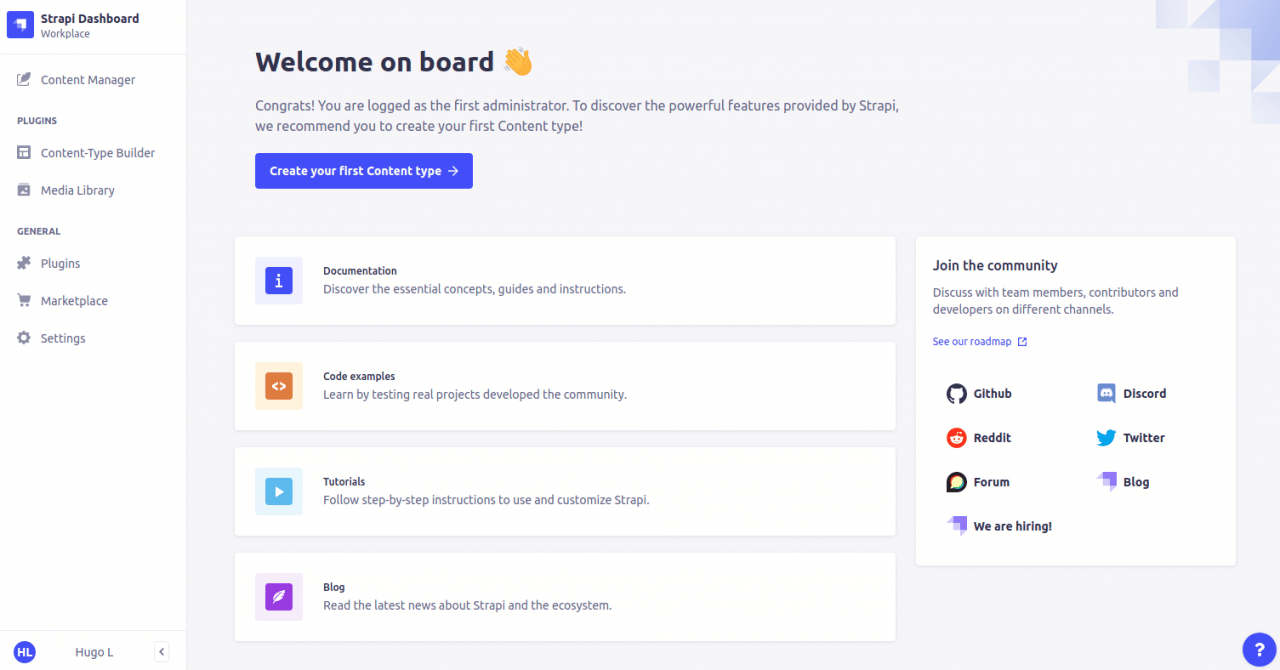
Strapi propose une interface utilisateur très claire, flexible et simple à comprendre :
Vous retrouvez dans la barre de navigation l’accès aux éléments clé de Strapi pour :
- Créer et modifier votre contenu
- Gérer votre médiathèque
- Gérer et installer vos plugins
- Gérer la sécurité de vos données grâce aux rôles et autorisations
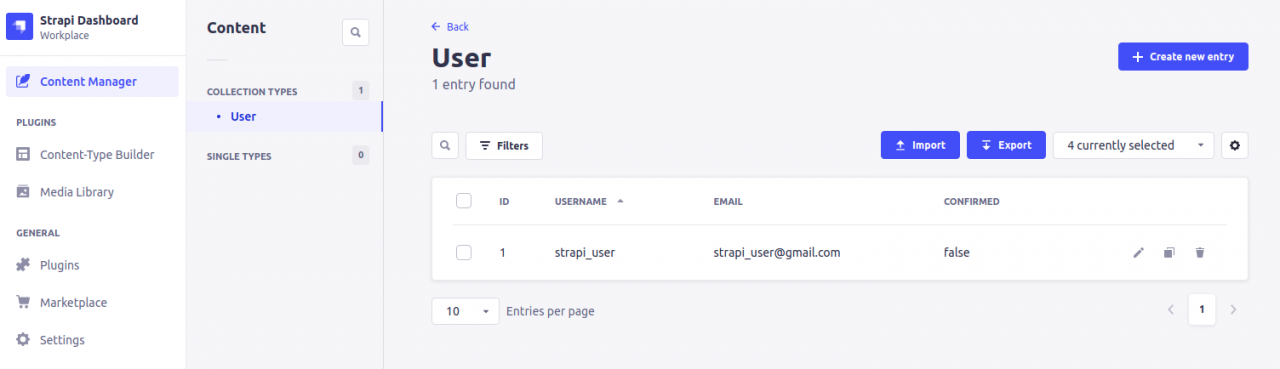
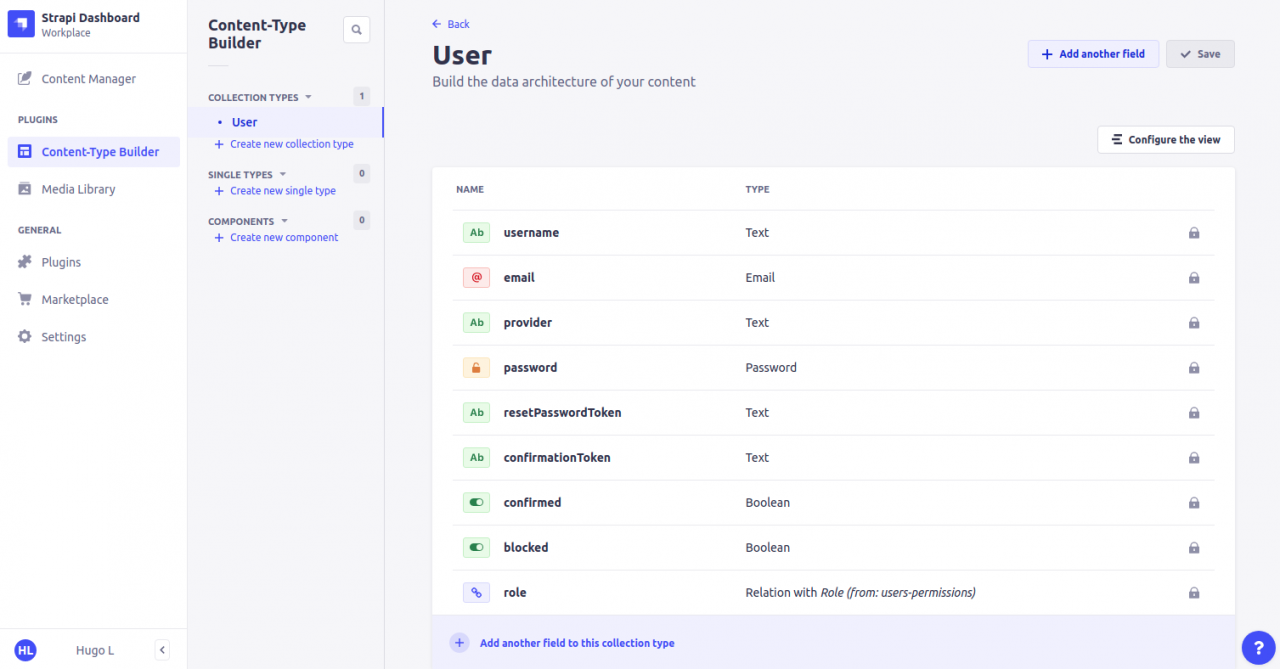
C’est dans le Content Manager que vous pourrez créer vos données grâce à un formulaire automatiquement généré durant la création de la structure de votre entité dans le Content Type Builder. La liste des entités que vous avez créées apparaîtra dans un tableau filtrable et triable, dans le but d’affiner vos recherches si besoin.
C’est dans le Content Type Builder que vous aurez la possibilité de créer la structure de vos entités. C’est-à-dire que vous aurez la possibilité de choisir quels champs de données seront présents dans votre modèle de données. Par exemple, notre entité User est composée de plusieurs champs, notamment d’un champ texte qui stockera son nom d’utilisateur, mais également d’un champ sécurisé password pour le mot de passe du User.
La structure User se situe dans la partie Collection Types, car cette dernière représente une liste d’entités qui sont donc itérables. Un exemple très clair est par exemple une liste d’articles dans un blog. L’article est dans ce cas une entité avec une structure de données bien précise qui sera dupliquée en fonction du nombre d’articles nécessaire.
Nous avons ensuite le Single Types qui quant à lui, s’occupe d’entités non itérables. Prenons par exemple le contenu d’une page “à propos” qui ne sera composé en général que de quelques blocs seulement.
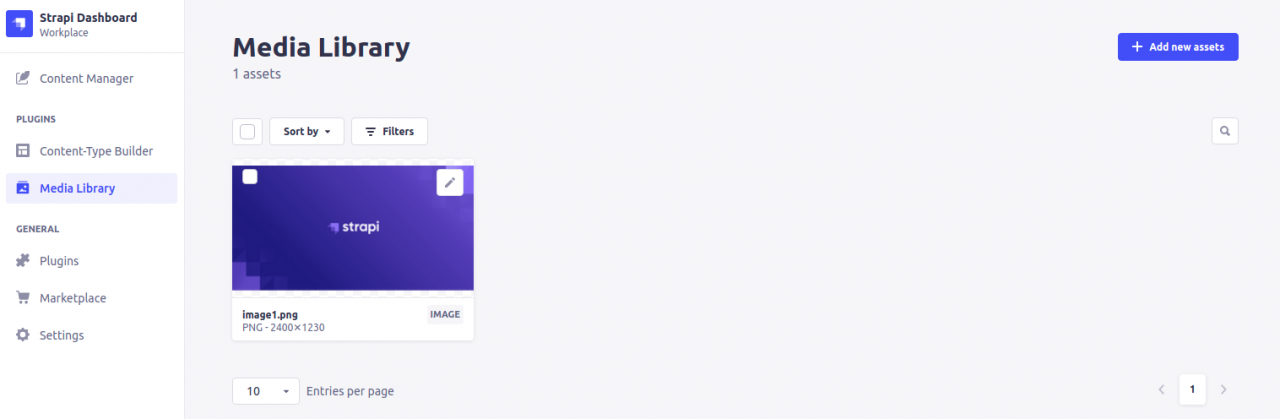
Vous avez également la possibilité d’importer et de gérer vos médias que vous pourrez réutiliser à travers vos contenus. Par exemple, si vous souhaitez mettre une image dans l’un de vos Single Types, vous devrez d’abord avoir importé cette image dans la Media Library.
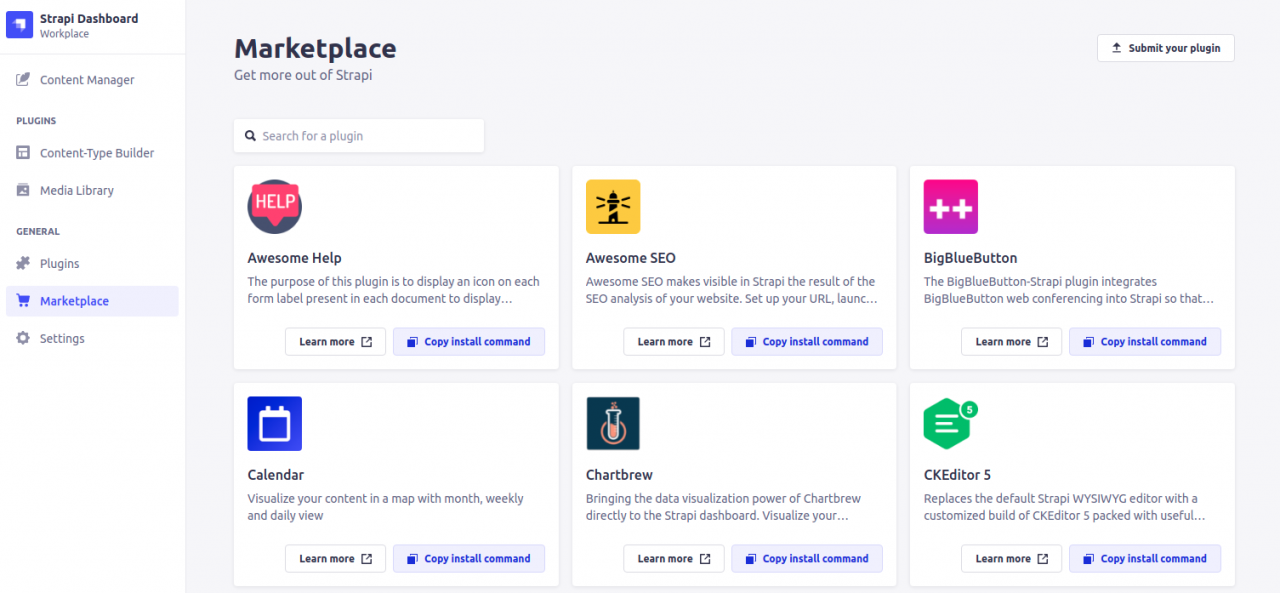
Strapi propose également une marketplace sur laquelle vous pourrez installer les plugins répondant à vos besoins.
Vous pourrez entre autres, trouver des plugins pour faciliter la création de votre contenu, ainsi que du SEO. Vous pourrez également faciliter la partie déploiement et cloud.
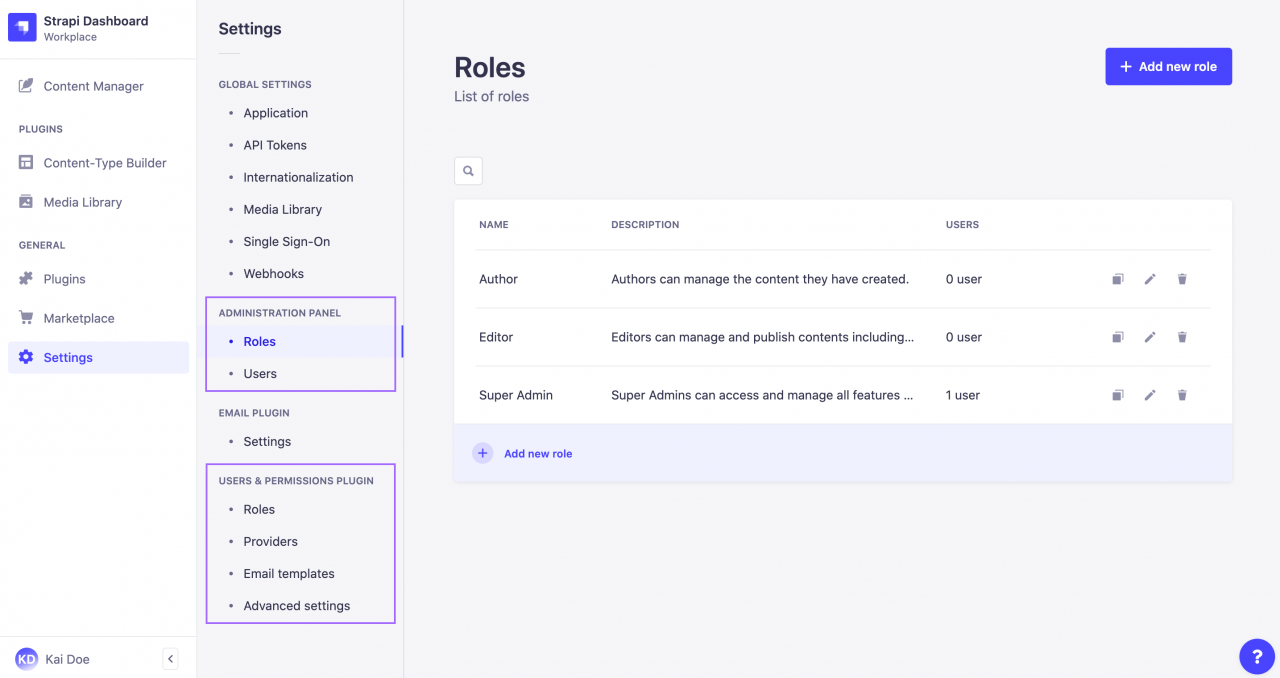
Enfin, vous aurez la possibilité de contrôler les accès à votre API ainsi que l’accès à votre panel d’administration. Il vous suffira d’ajouter, de modifier ou de supprimer des rôles qui seront eux-mêmes rattachés à des permissions.
Par défaut, Strapi propose un système d’authentification. Ce système est donc naturellement accompagné d’une partie sécurité sur laquelle vous pouvez gérer les droits des utilisateurs (connectés ou non) qui naviguent sur votre site web ou application mobile.
Notre avis
Pour conclure, si vous souhaitez gérer votre contenu de manière fluide et efficace tout en ayant un frontend totalement personnalisé, grâce à un outil tiers comme un Framework tel que React, alors nous pouvons vous conseiller de l’utiliser. Strapi vous offre en effet, un outil très simple et automatisé pour créer des API. Et encore une fois, il se démarque si vous cherchez un CMS très personnalisable, grâce à sa fonctionnalité d’envoi d’emails par programmation.
Au vu de sa simplicité et de sa flexibilité, Strapi offre une excellente expérience aux utilisateurs n’ayant pas un gros bagage technique. Enfin, Strapi se mélange parfaitement avec l’utilisation d’un framework front tel que React et Vue.js qui sont des technologies très utilisées chez Sooyoos. Dans l’ensemble, Strapi serait le premier choix pour la création d’un site web ou d’une application mobile centré sur le contenu.
FAQ
1. Strapi est-il adapté aux grands projets d’entreprise ?
Oui, Strapi est particulièrement adapté pour les entreprises cherchant une solution headless flexible et évolutive, notamment grâce à son architecture modulaire et son intégration facile avec d’autres systèmes.
2. Quelles technologies front-end sont compatibles avec Strapi ?
Strapi peut être utilisé avec n’importe quelle technologie front-end comme React, Angular, Vue.js, ou même des applications mobiles.
3. Comment Strapi gère-t-il la sécurité des données ?
Strapi dispose de plusieurs fonctionnalités pour assurer la sécurité des données, comme les permissions utilisateurs avancées et l’authentification basée sur JWT. Il est également possible d’ajouter des couches de sécurité supplémentaires via des plugins.
4. Est-il facile de migrer vers Strapi depuis un autre CMS ?
Oui, la migration vers Strapi est facilitée par les API flexibles et la personnalisation. Des outils et scripts peuvent être développés pour extraire et importer des données depuis d’autres CMS.