Vous hésitez entre la création d’une application mobile et la mise en place d’un site internet pour votre entreprise ? Et si on vous disait qu’il existe le parfait mélange entre les deux. Les agences digitales développent de plus en plus de Progressive Web App, car celles-ci ont envahi le marché, et on vous explique pourquoi. Pour d’autres éléments concernant la création d’application mobile, retrouvez notre article Comment concevoir une application mobile ?
Qu’est-ce qu’une progressive web app ?
Pour comprendre l’intérêt de la Progressive Web Application, il faut dans un premier temps comprendre sa nature et son fonctionnement.
Définition d’une PWA
La PWA ou Progressive Web Application est devenue de plus en plus populaire au sein des entreprises car c’est une application web qui dispose des mêmes fonctionnalités qu’une application native. Avec une différence, c’est que la PWA ne se télécharge pas sur un système d’exploitation.
En effet, elle fonctionne et se consulte comme un site internet classique. Elle dispose d’une URL et possède des pages web, mais elle permet à l’utilisateur de bénéficier d’une expérience fluide et interactive, comme il pourrait avoir avec une application native.
En d’autres termes, la progressive web application possède les avantages de l’application mobile native (fluidité, fonctionnalités, rapidité, légèreté etc.) sans les inconvénients liés aux différents systèmes d’exploitation. Il n’est donc pas nécessaire de développer une application en fonction des différents stores puisque l’utilisateur a accès à la progressive web app depuis n’importe quel navigateur et peut, s’il le souhaite, créer un raccourci sur son téléphone et donc avoir accès à l’application depuis son écran d’accueil.
Les fonctionnalités possibles de la PWA
Si la PWA est autant appréciée c’est parce qu’elle possède de nombreuses possibilités :
-
Une application web responsive
La première fonctionnalité, primordiale, pour une bonne PWA c’est son adaptation à tous les écrans. La progressive web application peut être utilisée sur toutes les plateformes existantes (ordinateurs, tablettes, téléphones). Elle doit s’adapter aux différentes résolutions, tailles et orientations des écrans. C’est ce qu’on appelle une application responsive.
C’est une fonctionnalité très importante qui permet de fournir une expérience utilisateur plus fluide et instinctive.
-
Amélioration progressive
Lors du développement de votre PWA, vous devez prendre en compte les utilisateurs possédant des moteurs de recherche anciens et leur proposer des fonctionnalités de base, et proposer aux moteurs de recherche plus récents toutes les fonctionnalités.
Votre PWA doit pouvoir détecter la compatibilité de ses fonctionnalités avec le type d’appareil de votre utilisateur afin de lui proposer la meilleure expérience possible.
-
Les interactions
Nous l’avons déjà évoqué plus haut, la PWA dispose des fonctionnalités de l’application native, notamment les interactions en temps réel.
-
Une application sécurisée
Votre application doit être protégée des éventuelles menaces pirates et assurer une connexion entre l’utilisateur, l’application et votre serveur en toute sécurité.
-
L’envoie de notification push
Comme pour une application native, l’application web peut envoyer des notifications à l’utilisateur dès qu’apparaît un nouveau contenu, et ce, même s’il n’est pas connecté à l’application.
-
Une installation à partir d’un moteur de recherche
Nous vous avons expliqué qu’une PWA doit être accessible depuis n’importe quel moteur de recherche. Pour l’installer sur le téléphone ou la tablette, l’utilisateur peut décider de créer un raccourci de l’application sur son écran d’accueil.
Il existe encore beaucoup d’autres fonctionnalités que vous pouvez décider d’ajouter à votre application web. Prenez tout de même en compte que plus vous avez de fonctionnalités, plus le coût et le temps de développement augmenteront eux aussi.
Les prérequis d’une PWA
Il existe quelques prérogatives concernant les PWA. En effet, pour que ce soit une PWA il faut qu’elle coche certaines cases.
-
Le responsive design
Le responsive design est une approche de développement web design. Cette méthode permet de créer des changements dynamiques. Cela repose sur des grilles proportionnelles pour réarranger le contenu et les éléments afin d’offrir à l’utilisateur une expérience de lecture et de navigation optimale sur tous les types d’écran.
-
Le Web app manifeste
Ce fichier JSON indique au navigateur comment doit se comporter l’application web lorsque celle-ci est installée sur l’appareil. C’est un fichier manifeste qui permet à la PWA d’obtenir certaines propriétés telles que : la personnalisation de l’interface, l’application d’une orientation spécifique etc.
-
Service workers
Le service workers est un élément essentiel de la PWA. C’est un script qui permet d’intercepter toutes les requêtes et de les exécuter en arrière-plan, séparément d’une page web. Ce service workers permet aux PWA de bénéficier de fonctionnalités qui ne nécessitent pas de page web ou d’interaction de la part de l’utilisateur.
Les applications web progressive se rapprochent fortement de l’application native, pourtant elles possèdent bien des différences.
Quelle est la différence entre une PWA et une application native ?
Avant de vous faire la liste des différences entre la PWA et l’application native, nous allons reprendre quelques bases.
Application native : définition
L’application native est la plus présente et la plus téléchargée sur les stores. On peut la définir grâce à son code natif qui lui permet d’être développée et d’être exécutable pour un système d’exploitation unique. L’application native est développée selon le système d’exploitation choisi, c’est-à-dire que le code source sera différent si l’application est destinée à être sur IPhone ou sur Samsung. Pour créer une application disponible sur les deux stores Android et IOS, il faut donc développer deux versions avec des technologies différentes.
Une application développée pour Apple sera développée à l’aide du langage de programmation Swift (anciennement Objective-C). En revanche, le développeur utilisera Kotlin ou Java pour Android.
Une fois codée, l’application native est installée localement sur le téléphone ou la tablette et peut ainsi utiliser les fonctions de l’appareil (appareil photo, la vidéo, le Bluetooth, etc…)
Tableau des différences entre la PWA et l’application native
| PWA | NATIVE | |
| Doit être disponible sur tous les stores (google Play, App Store etc.) | NON | OUI |
| Fonctionnalités du téléphone avancées (reconnaissance faciale, stockage de données, Bluetooth etc.) | NON | OUI |
| Disponibilité hors connexion | PARTIEL | OUI |
| Déploiement et mise à jour instantanée | OUI | NON |
| Envoi de notifications push | PARTIEL | OUI |
| Accessible directement dans le navigateur et référencé sur Google | OUI | NON |
| Coût | $ | $$$ |
Rien de mieux pour comprendre la Progressive Web Application que des exemples concrets. Comment fonctionne une progressive web app ?
Explication et exemple de PWA
-
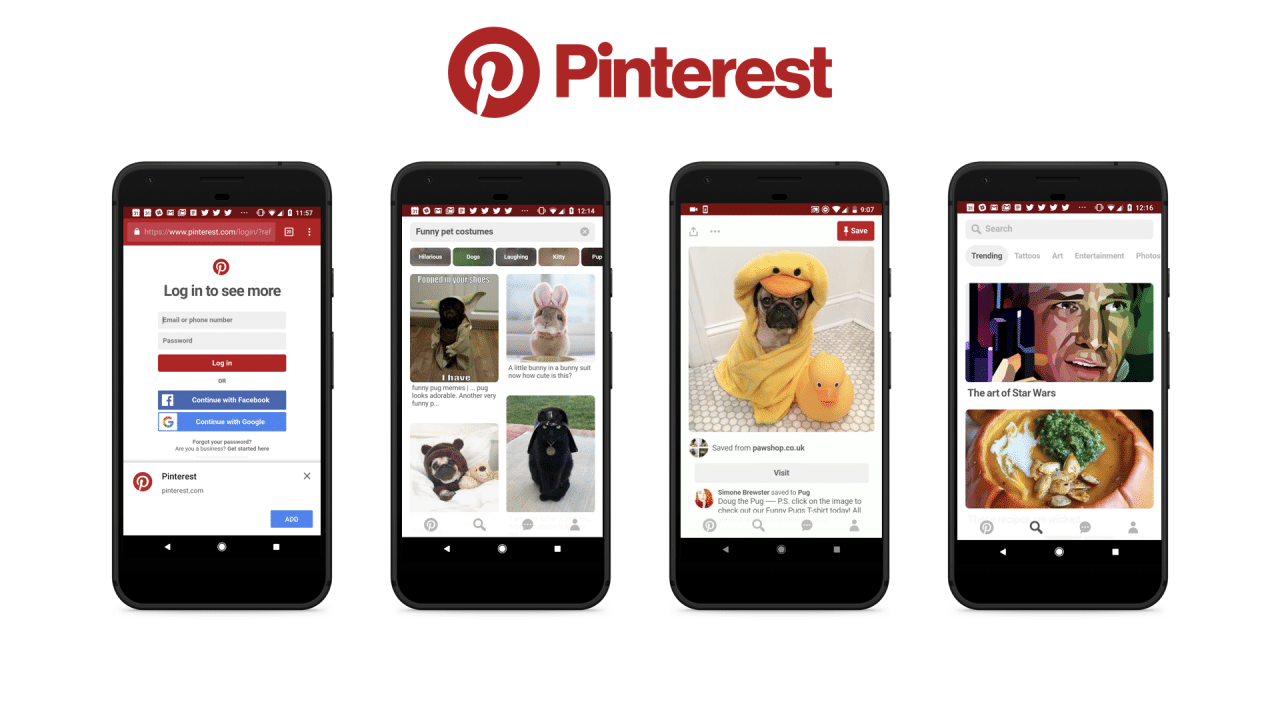
Pinterest
Oui vous ne rêvez pas, le réseau social américain Pinterest s’est lancé dans la progressive web app.
Avec leur application web précédente, les utilisateurs perdaient en moyenne 23 secondes avant d’avoir accès à une interface utilisateur. Le groupe décide donc de concevoir une PWA pour améliorer leur performance. Leur nouvelle application leur a permis de passer de 23 secondes à 5,6 secondes, soit une réduction de 75% du temps d’attente de l’utilisateur. C’est un choix qui a aussi fait grandir les taux de conversion du réseau social :
- Le temps passé sur l’application a augmenté de 40%
- Les revenus publicitaires ont augmenté de 44%
- Et l’engagement des utilisateurs s’est vu croître à plus de 60%
-
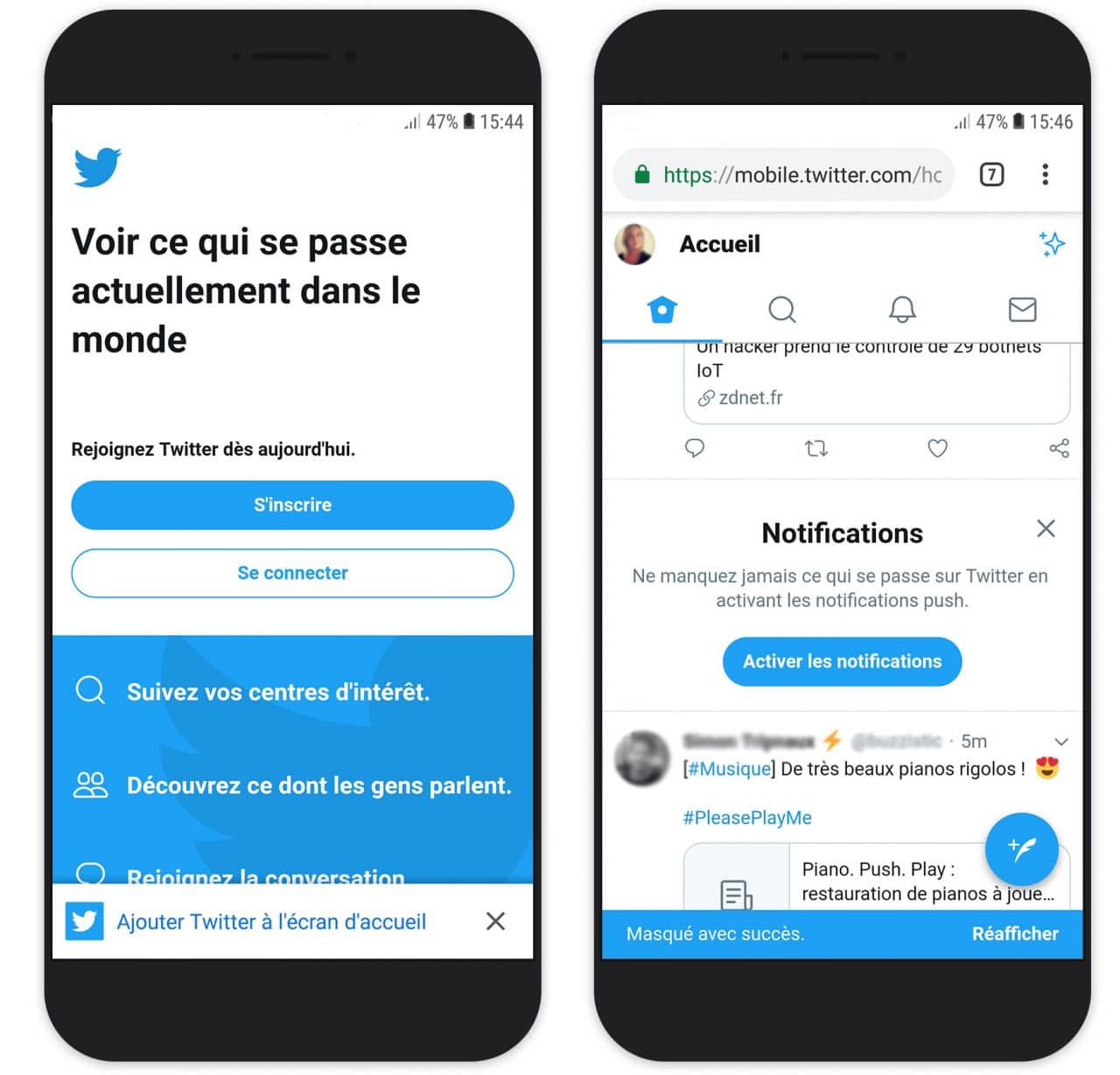
Twitter Lite
On reste dans le thème des réseaux sociaux avec la plateforme Twitter Lite. L’oiseau bleu a décidé de déployer cette PWA dans une quarantaine de pays. Cette application prend 3% d’espace en moins que la version native soit 97% en moins, parfait pour les personnes manquant de place sur leur téléphone. Un choix qui à permis à twitter de voir s’envoler le nombre de tweets (75% de tweets en plus sur la version lite) et de voir aussi diminuer son taux de rebond de 20%.
-
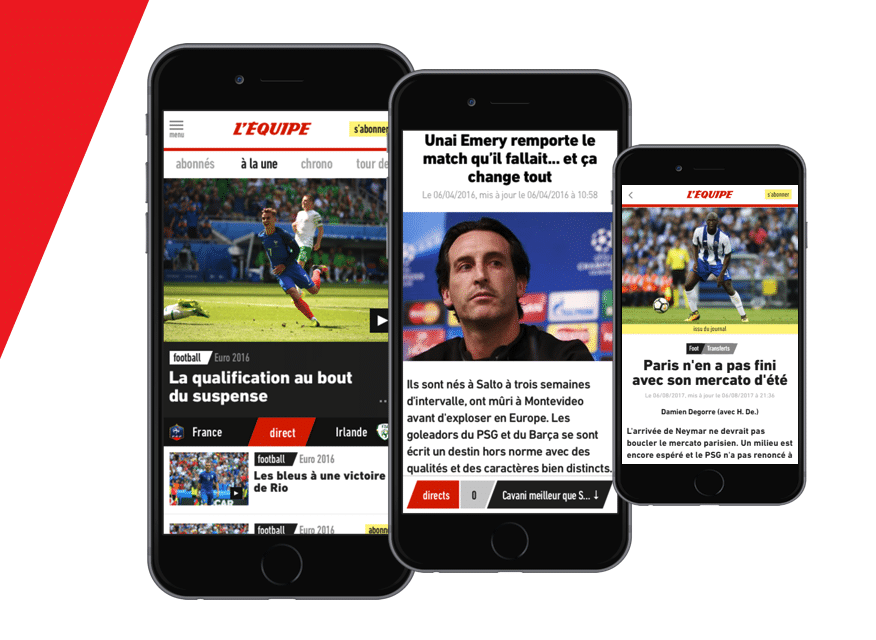
L’équipe
On passe dans le domaine des médias avec L’équipe. Ce quotidien sportif français avait pour objectif de fidéliser ses lecteurs. Seulement trois mois après le lancement de sa plateforme progressive, il a vu le temps passé par page augmenter de 8% et son taux de rebond diminuer de 1,7%
Vous n’êtes toujours pas convaincu par la progressive web application ? Alors laissez-nous vous lister les différents avantages et inconvénients d’une telle plateforme.
Pourquoi choisir la PWA ?
Commençons par les aspects positifs de la Progressive Web application.
Avantages de la Progressive Web Application
-
Un développement unique
Contrairement à l’application native qui à besoin d’être développée en plusieurs versions pour s’adapter à tous les stores, la PWA se développe comme un site web. Elle n’a besoin que d’une seule version pour être disponible sur tous les appareils.
-
Un accès direct depuis les moteurs de recherche
Vous l’avez compris, avec la PWA pas besoin de téléchargement dans les stores, cela implique aussi que l’application prend généralement moins de place dans le téléphone comparé à une application native.
-
Un accès hors ligne
Les applications web modernes peuvent fonctionner lorsque le réseau n’est pas fiable, voire inexistant. L’intérêt d’être indépendance du réseau est de pouvoir :
- Revisiter un site et obtenir son contenu même si aucun réseau n’est disponible.
- Parcourir tout type de contenu que l’utilisateur a déjà visité au moins une fois, même dans des situations de faible connectivité.
- Contrôler ce qui est montré à l’utilisateur dans les situations où il n’y a pas de connectivité.
-
Prise en charge de l’amélioration progressive
Les applications Web modernes peuvent être développées de manière à offrir une expérience excellente aux navigateurs les plus performants, et une expérience acceptable (bien que moins brillante) aux navigateurs moins performants.
-
Responsive
Les applications Web réactives utilisent des technologies telles que les requêtes média et les fenêtres d’affichage pour s’assurer que leurs interfaces utilisateur s’adaptent à tous les facteurs de forme : ordinateur de bureau, mobile, tablette et tout ce qui suivra.
-
Prise en charge des navigateurs
Comme nous l’avons déjà mentionné, les PWA ne dépendent pas d’une seule API, mais utilisent plutôt diverses technologies pour atteindre l’objectif de fournir la meilleure expérience web possible.
Inconvénients de la Progressive Web Application
Même si la PWA possède de nombreux avantages et de nombreuses fonctionnalités, elle n’est pas pour autant parfaite.
Le premier inconvénient de celle-ci est l’accessibilité au moteur de recherche. Effectivement, l’avantage de la PWA est d’être accessible hors ligne, mais ce n’est pas toujours le cas. Ce qui implique que lorsqu’il n’y a pas de réseau, le moteur de recherche n’est pas accessible et donc l’application non plus.
L’application peut subir des problèmes de fluidité selon le navigateur web utilisé. La dépendance de la PWA au moteur de recherche est à la fois son avantage et son désavantage.
Outre le moteur de recherche, la PWA n’a pas accès à toutes les fonctionnalités du téléphone. En effet, l’application n’aura pas accès aux contacts, aux SMS ou encore au Bluetooth du téléphone, et il sera aussi plus difficile pour vous de récolter les informations utilisateurs.
La PWA : conclusion
Le choix de votre application doit se faire selon plusieurs critères. En effet, il vaut mieux mettre vos objectifs ainsi que vos fonctionnalités sur le papier afin de choisir consciencieusement le type d’application pour votre projet. Car selon le type d’application, le temps, le coup et la difficulté du développement peuvent varier.
Même si la PWA est un bon compromis entre le site web et l’application native, il faut que celle-ci corresponde aux attentes de votre utilisateur.