Après des années dominées par des mises à jour de nos smartphones sans innovations majeures, on commence à voir apparaître de nouveaux types de téléphones sur le marché. Voyons comment nous adapter aux différences d’écrans sur le web. Pour en savoir plus sur la conception d’une application mobile, retrouvez notre article Comment concevoir une application mobile ?
Quels sont ces nouveaux smartphones qui arrivent sur le marché ?
Les smartphones pliables
Les smartphones pliables peuvent se définir comme une nouvelle catégorie de smartphones avec un écran qui peut se plier en deux pour avoir à la fois un grand écran et un petit écran.
Les smartphones enroulables
Un smartphone avec un écran enroulable, a pour but de d’agrandir un écran, l’idée étant de faire revenir l’écran à l’intérieur du smartphone en “l’enroulant”.
Des prévisions énormes
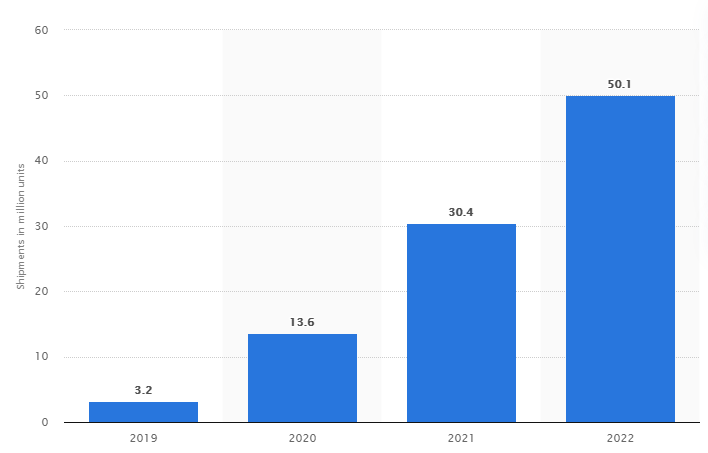
De plus en plus de smartphones arrivent sur le marché. Des études essaient de calculer le potentiel de ces téléphones, on peut trouver comme prévision une augmentation de 65% du nombre de smartphones pliables en vente sur le marché entre 2021 et 2022. Avec de fortes augmentations notamment en Asie et en Australie.
Tous les constructeurs sont dans la course
Parmi les grandes marques de téléphonie, elles sont nombreuses à vouloir dominer le marché des smartphones à écran enroulable et pliable. On voit de vrais géants comme Samsung, Apple, Motorola, Huawei, Lenovo, LG, Philips, Inte, Oppo et bien d’autres.
L’intérêt que portent ces marques montre le potentiel relai de croissance qu’apportent ces smartphones innovants.
Comment s’adapter dès aujourd’hui aux contraintes des nouveaux smartphones ?
Un grand avantage des téléphones enroulables est qu’il n’y a pas forcément de changements à mettre en place pour que les sites web soient adaptés. Tout changement de taille d’écran étant déjà réglé lorsque le site est responsive.
Cependant lorsqu’on parle de téléphone pliable, certains soucis sont mis en avant, notamment comment indiquer à la page web si l’écran est plié.
Pour régler ce point, plusieurs solutions technologiques sont proposées.
« Device Posture API » : Recommandation portée par Samsung et Intel

Pour que cette API soit réellement intégrée en tant que standard du web, il faut en premier lieu qu’elle soit ajoutée dans le Devices and Sensors Working Group , l’un des groupes sous la tutelle du World Wide Web Consortium qui dicte les standards techniques du web.
Cependant, cette API est encore très récente avec beaucoup d’éventuels changements à venir.
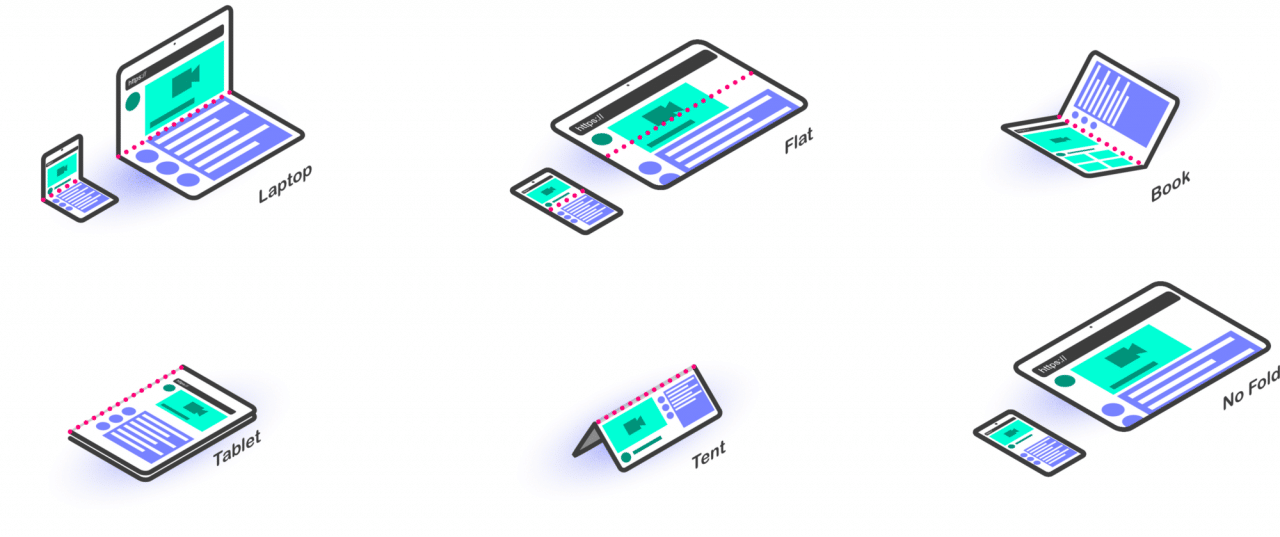
Concrètement, cette API propose trois informations sur le téléphone pliable :
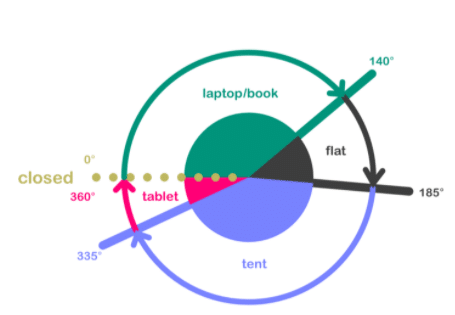
- Son angle de pliage.
- Sa posture (décrite ci-dessous).
- Le changement de posture.
Cela permet aux développeurs d’identifier dans quelle position se trouve un appareil et de réorganiser le contenu de l’application web en fonction de cette position.
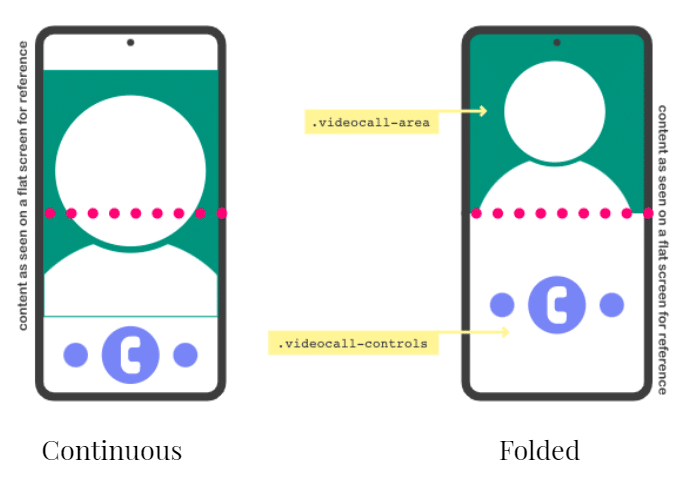
Exemples avec la posture
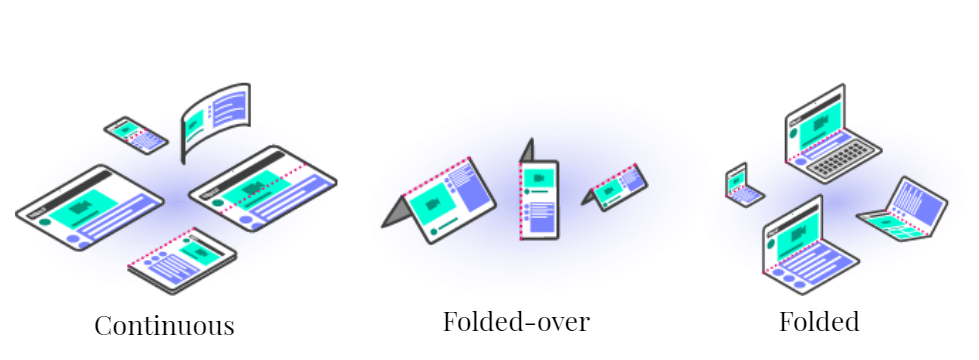
On a trois postures possibles pour les téléphones pliables :
- Continuous, lorsque l’angle du téléphone est à moins de 180º
- Folded, lorsque l’angle du téléphone est proche de 180º
- Folded-over, lorsque l’angle du téléphone est supérieur à 180º
Voici un exemple de changement de règle css lorsque la posture du smartphone change:
@media (device-posture: folded-over) and (spanning: single-fold-horizontal){
body {
display: flex;
flex-flow: column nowrap;
}
.videocall-area, .videocall-controls {
flex: 1 1 env(fold-bottom);
}
}Déclanchement d’événements au changement de posture
navigator.devicePosture.addEventListener("change", () => {
console.log(`The current posture is: ${navigator.devicePosture.type}!`);
})Documentation détaillée sur la Device Posture API : https://www.w3.org/TR/device-posture/
Recommandations portées par Windows
Windows propose deux nouvelles fonctionnalités expérimentales qui aideront les développeurs Web à présenter efficacement leurs sites web sur les smartphones pliables à plusieurs écrans comme par exemple le Microsoft Surface Duo.
Deux outils :
- Screen-spanning media feature qui propose des balises CSS pour réussir à changer le style des pages web.
- Window segments enumeration API qui propose un outil de mesure du nombre d’écrans.
Screen-spanning media feature
Un téléphone pliable peut être plié de deux façons, soit verticalement soit horizontalement.
Exemple de changement de style de page web en fonction d’un pli vertical :
@media (spanning: single-fold-vertical) {
.blue {
height: 100px;
width: 100px;
position: absolute;
left: calc(env(fold-left) - 100px);
top: 0;
}
.yellow {
height: 100px;
width: calc(100vw - env(fold-right));
position: absolute;
left: env(fold-right);
top: 0;
}
.pink {
height: 100px;
width: env(fold-left);
position: absolute;
left: 0;
bottom: 0;
}
.green {
height: 100px;
width: 100px;
position: absolute;
left: env(fold-right);
bottom: 0;
}
}Liens utiles
https://www.cognitivemarketresearch.com/foldable-phones-market-report
https://www.mordorintelligence.com/industry-reports/foldable-smartphone-market
https://www.statista.com/statistics/983531/global-foldable-phone-shipments/
https://www.statista.com/statistics/1101618/global-foldable-smartphone-shipments/
https://www.statista.com/statistics/1187791/foldable-rollable-smartphone-revenue-worldwide/
https://medium.com/samsung-internet-dev/folding-the-web-90952c925d52